ソースコードを顔文字だらけにしたい・・
人は誰しもそんな願望を胸の内に秘めているのかもしれない・・・。
そんな願望を現実に叶えてくれるCSSライブラリが『XD.css』です。
- ライセンスはMIT
- わずか18KBの軽量ファイル
- XD.css – リファレンスページ
- XD.css(git)
使い方

圧縮版があるのでXD.min.cssファイルを読み込む。
<link rel="stylesheet" href="./css/XD.min.css" />
マークアップはこんな感じ
<div class="ψ(`∇´)ψ">
<p>アニメーションさせたい文字とか画像</p>
</div>
たったこれだけの記述で指定要素のアニメーションが実装出来る他、リファレンスページを使用すれば、複数のアニメーションを組み合わせて簡単に動きが合成できます。
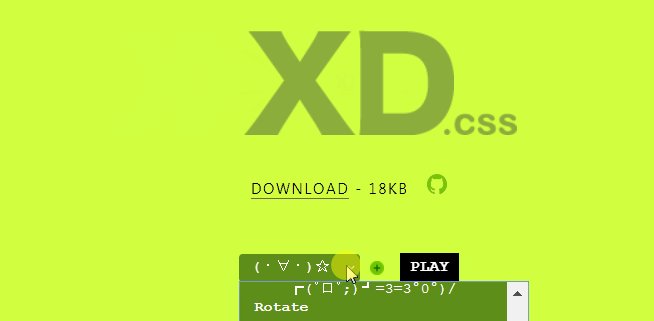
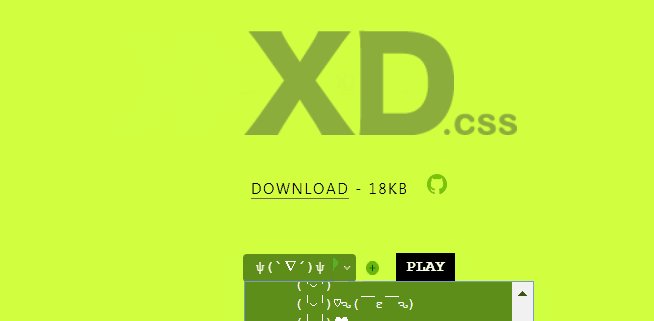
リファレンスページでは組み合わせたいアニメーションや各種設定を触るだけで、下部にそのアニメーションの顔文字のclass名が出るので、これを任意の要素に書いてやれば完了です。
サンプル
実際どのような動きが出来る触ってみました。
後述
べ、別に、顔文字じゃなくても!・・・いいんだよ//
とか言うツンデレなあなたには、A.cssという選択肢もあります。
- ライセンスはMIT
- わずか15KBの軽量ファイル
- A.css解説ページ(Qiita)
- Github A.css
あえてこっちの方を使う人は、XD.cssとA.cssの製作者の@w4u-publicさんに足を向けて寝ないようにしましょう。


